No products in the cart.
دوره پیشرفته Enhanced Ecommerce
امتیاز 5.00 از 5 امتیاز 3 مشتری
(دیدگاه کاربر 3)
1,190,000 تومان
در دوره آموزشی Enhanced Ecommerce یاد خواهید گرفت که با کدنویسی و GTM چگونه Ecommerce Tracking را فعال کنید.
دسته: دوره پیشرفته
برچسب: دوره ها
احتمالا با ورود به گوگل آنالیتیکس متوجه گزارشی با نام Ecommerce Purchases در بخش Report – monetization شدهاید و برای شما این سوال پیش آمده است که چرا بعد از فعال سازی Google Analytics بر روی سایت فروشگاهی خود مقادیر مربوط به تعداد بازدید کالاها، اضافه شدن به سبد خرید و تعداد خریداری شدن آنها نمایش داده نمیشود.
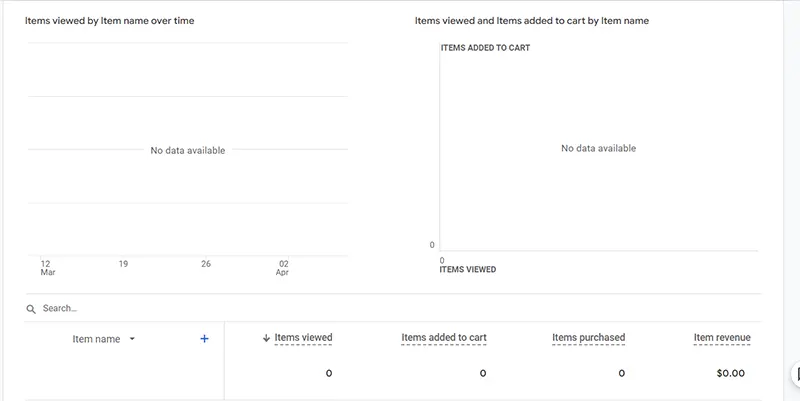
با توجه به تعدد CMSهای طراحی سایت و همچنین نبودن دادههای مشخص، این بخش به صورت اتوماتیک توسط گوگل آنالیتیکس فعال نشده و شما باید با استفاده از راههای دیگری نسبت به فعال سازی آن اقدام نمایید تا بتوانید به شکلی مشابه با عکس زیر دست پیدا کنید.

دوره عملی

پشتیبانی 24/7

2+ ساعت آموزش

آپدیت مادامالعمر

تحویل آنی
در دوره پیشرفته Enhanced Ecommerce به شما یاد دادیم که چگونه میتوانید این قابلیت مهم را در گوگل آنالیتیکس خود با برنامه نویسی و استفاده از Google Tag Manager فعال کنید. با فعال کردن این گزارش میتوانید تحلیل بهتری بر روی وضعیت فروشگاه خود داشته باشید و متوجه شوید که کدام کالاهای شما از طریق چه کانالهایی فروش بیشتری را تجربه کردند.
معرفی دوره
Ecommerce Tracking چیست؟

20 دقیقه
معرفی DataLayer
DataLayer چیست؟
برای استفاده بهتر از گوگل تگ منیجر ما نیاز داریم که تکه کدی با نام DataLayer را در سایت خود و صفحات مختلف قرار دهیم. DataLayer یک تکه کد جاوا اسکریپتی است که برای انتقال اطلاعات از سایت ما به گوگل تگ منیجر استفاده میشود. ما با استفاده از DataLayer اطلاعات مورد نیاز از هر صفحه را استخراج کرده و در قالب مشخصی که برای گوگل تگ منیجر قابل خواندن است برای تگهای مختلف ارسال خواهیم کرد.
قبل از اینکه بخواهیم در مورد DataLayer صحبت کنیم، بهتر است در مورد روش کار Google Tag Manager اطلاعاتی را به دست بیاوریم.
گوگل تگ منیجر از 3 بخش تشکیل شده است:
- تگ
- تریگر
- متغیر
تگ کاری است که ما میخواهیم بر اساس آن اطلاعاتی را برای سرویسهایی مانند آنالیتیکس بفرستیم. مثلا ما یک تگ با عنوان “خرید نهایی” میسازیم که هر بار کاربر به صفحه نهایی خرید رسید، یک کانورژن برای گوگل آنالیتیکس ارسال شود.
تریگر شرطی است که مشخص میکنیم چه زمانی تگ ما فعال شده (اصطلاحا Fire) شود. مثلا هر موقع که کاربر وارد آدرسی شود که در URL آن order-receipt وجود دارد، تریگر ما فعال میشود و تگ Fire خواهد شد.
متغیر دیتایی است که ما با استفاده از آن میتوانیم بفهمیم که تریگر ما فعال شده است. DataLayer ها در واقع همان متغیرهای ما هستند.
یک فایل DataLayer شامل لیستی از دادهها است که شما از سایت خود برای سرویسهای مختلفی از جمله گوگل تگ منیجر ارسال میکنید.
عکس ارسال دیتا
هر چه قدر که بتوانید اطلاعات بیشتری را درون DataLayer قرار دهید، میتوانید به درک بیشتری از رفتار کاربر برسید.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'addToCart',
'products': [{
'id': '123',
'name': 'Black T-shirt',
'brand': 'nike',
'quantity': 1
}]
});
یک نمونه از DataLayer ارسالی را میتوانید در کد بالا مشاهده کنید.
در این دیتا لیر اطلاعاتی شامل:
- آی دی کالا
- نام کالا
- برند کالا
- تعداد خرید
قرار داده شده است.
{
event: "purchase",
gtm: {uniqueEventId: 4, start: 1675420885909},
pagePostType: "page",
pagePostType2: "single-page",
pagePostAuthor: "داود سامانی",
new_customer: false,
ecommerce: {
currencyCode: "IRT",
purchase: {
actionField: {
id: "3129",
affiliation: "",
revenue: 0,
tax: 0,
shipping: 0,
coupon: "karmagic@@@"
}
حالا به DataLayer بالا نگاه کنید. در این DataLayer اطلاعاتی شامل:
- نوع صفحه
- سازنده صفحه
- نوع ارز
- آی دی کالا
- همکاری در فروش بودن یا نبودن کالا
- قیمت کالا
- مقدار مالیات
- هزینه ارسال
- کپن تخفیف استفاده شده
قرار داده شده است.
این لیست میتواند بسیار بزرگتر و یا کوچکتر نیز باشد و ساخت این DataLayer بر اساس نیاز کسب و کار شما مشخص میشود.
همانطور که از اسم Enhanced Ecommerce پیداست، ما سعی میکنیم که فروشگاه خود را پیشرفته تر از قبل کنیم تا بتوانیم بهتر از همیشه نیازهای کاربران خود را شناسایی کرده و نسبت به اطلاعاتی که به دست میآوریم، برنامه آینده خود را تدوین کنیم.
جاگذاری DataLayer در سایت
کدها را در کجای سایت قرار دهیم؟
بعد از نوشتن DataLayer زمان آن فرا رسیده است که آن را در بخشهای مختلف سایت خود قرار دهید. توجه کنید که شما نباید این تکه کد را در تمام صفحات سایت خود بگذارید. زیرا با قرار دادن آن در تمامی صفحات، اطلاعات بیهودهای را برای سرویس GTM ارسال میکنید که نه تنها فایدهای برای شما ندارد، بلکه باعث کند شدن سایت شما خواهد شد.
برای قرار دادن کدهای DataLayer در سایت خود با توجه به CMS که از آن استفاده میکنید، 2 راه دارید.
راه اول: این است که کدها را مستقیما در فایلهای اصلی سایت خود قرار دهید. در این روش با توجه به اینکه ممکن است ندانید که محل درست قرار دادن فایلها کجاست، دچار مشکل خواهید شد و باید از طراح سایت کمک بگیرید.
راه دوم: اگر سایت شما وردپرسی است و از افزونه ووکامرس برای فروش محصولات استفاده میکنید، میتوانید کدهای مورد نظر را از طریق ویرایشگر افزونه به صورت مستقیم در سایت خود قرار دهید. یکی از معایب اصلی این کار این است که در صورتی که ووکامرس به روز رسانی شود، تمامی تغییرات انجام شده توسط شما پاک شده و مجددا باید کدها را در سایت خود قرار دهید.
تنظیمات Google Tag Manager
GTM در کجای این کار قرار دارد؟
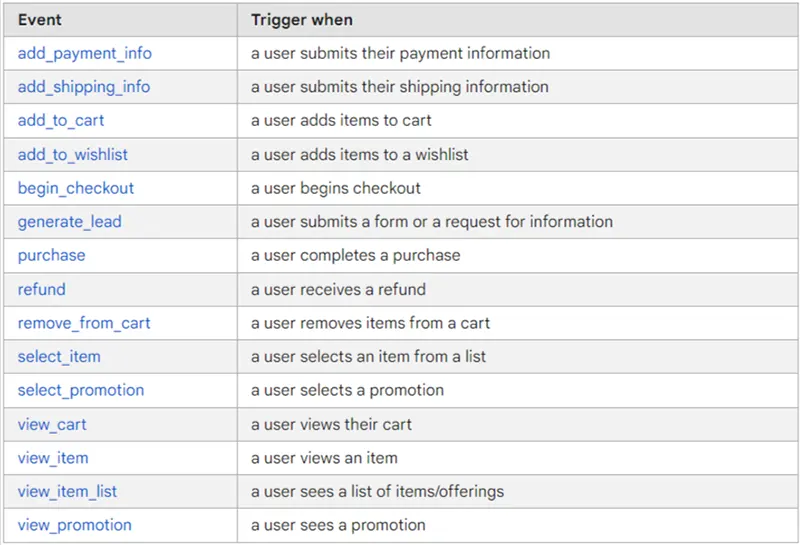
حالا که توانستید DataLayer را در مکان مناسبی قرار دهید، باید به ازای هر کدام از Eventهای مربوط به سایتهای فروشگاهی که در جدول زیر آمده است، یک Tag با Trigger مناسب آن را بسازید.
البته ما به تمامی Eventها احتیاج نداریم و باید ببینیم که کدام یک از ایونتها مناسب فروشگاه ما هستند. با توجه به تجربه ما و نیاز سایتهای فروشگاهی ما معمولا از ایونتهای زیر استفاده میکنیم:
- View_item برای ثبت تعداد مشاهده یک کالا توسط کاربر
- Add_to_cart برای ثبت تعداد اضافه شدن به سبد خرید یک کالا توسط کاربر
- Purchase برای ثبت خریداری شدن یک کالا و مقدار درآمد آن از فروش آن کالا (یا کالاها)
در این بخش ما تمام تگها را با استفاده از تریگر مناسب در اکانت GTM خود قرار میدهیم.
تحلیل داده Ecommerce
این گزارش چه کمکی به ما میکند؟
با انجام دادن مراحل بالا، در طول زمان جدول ما در گوگل آنالیتیکس از دادههای ارسالی از سایت پر خواهد شد و ما میتوانیم تحلیلهای متفاوتی را بر روی این دادهها انجام دهیم. به مثالهای زیر توجه کنید:
مثال1: فرض کنید که یک کالای ما 1000 بار بازدید داشته باشد و فقط 10 بار به سبد خرید اضافه شده باشد.
در اینجا ممکن است با بررسی کالا به این نتیجه برسیم که محتوای این محصول به اندازه کافی در مورد ویژگیهای آن توضیح نمیدهد و میتوانیم با اضافه کردن عکس، ویدیو یا توضیحات متنی در مورد ارزش این کالا بیشتر صحبت کرده و شانس اضافه شدن آن را به سبد خرید اضافه کنیم.
مثال 2: فرض کنید که کالایی 500 بار به سبد خرید اضافه شده ولی فقط 3 بار فروش نهایی اتفاق افتاده است.
در اینجا ممکن است اضافه شده هزینه ارسال یا وجود مشکلی در بخش Checkout ما باعث شده که کاربران خرید خود را نهایی نکنند و باید با استفاده از سرویسهایی مانند Hotjar یا بررسی دستی مشکل را پیدا کرده و برطرف کنیم.
مثال 3: در ماه جاری ما یک کمپین ادز به ارزش 5 میلیون تومان اجرا کردیم و میخواهیم ببینیم که فروش ما چه مقدار تحت تاثیر این کمپین است.
در اینجا تنها راهی که به ما کمک میکند بفهمیم کمپین ادز ما مستقیما چه مقدار به فروش ما اضافه کرده است، استفاده ترکیبی از گزارش Traffic Acquisition و Ecommerce است و به راحتی میتوانیم بفهمیم که دقیقا فروش ما از این کمپین به خصوص چقدر بوده است.
در دوره پیشرفته آموزش Enhanced Ecommerce یاد میگیریم که چگونه این گزارشات را با استفاده از برنامه نویسی در کنار Google Tag Manager فعال کرده و سپس آنها را تحلیل کنیم.
سرفصلهای دوره
- DataLayer چیست؟
- آموزش نوشتن DataLayer
- استفاده از Chat GPT برای راه اندازی Ecommerce Tracking
- نقش Eventهای مختلف در آنالیتیکس
- ویرایش کدهای سایت وردپرسی
- تحلیل گزارشات Ecommerce
- تنظیم حرفهای GTM
- بهینه سازی کدهای DataLayer
- حل مشکل Currency Code
- داکیومنت عملی برای راه اندازی Enhanced Ecommerce
- و مواردی دیگر!
هنوز مطمئن نیستی؟
سوالات متداول
Enhanced Ecommerce یک گزارش پیشرفته در گوگل آنالیتیکس است که با استفاده از آن میتوان بر روی تمامی فروشهای یک فروشگاه آنلاین نظارت کامل داشت
بله فعال سازی این گزارش کاملا رایگان است و شما میتوانید با کارهایی که در این دوره گفته شده به راحتی این گزارش را برای خود درست کنید.
پیش نیاز استفاده از این دوره داشتن یک سایت فروشگاهی با چند محصول فعال است.
این دوره در حال حاضر (20 فروردین 1402) 2 ساعت است و 6 جلسه است.
تمامی کارشناسان سئو، مدیران سایتها، فروشگاههای اینترنتی، طراحان سایت و کارشناسان دیجیتال مارکتینگ میتوانند از محتوای ارایه شده در این دوره استفاده کنند.
در انتهای این دوره میتوانید به تنهایی برای یک فروشگاه اینترنتی وردپرسی به راحتی گزارش Enhanced Ecommerce را فعال کرده و برای هر سایت با هر نوع برنامه نویسی با کمک طراح آن سایت Ecommerce Tracking را راه بیاندازید.
این دوره به صورت ویدیوهای از قبل ضبط شده در اختیار شما قرار خواهد گرفت.
شما به صورت مادامالعمر به ویدیوهای دوره دسترسی دارید و با یک بار دریافت لایسنس، در هر زمانی میتوانید ویدیوها را مشاهده کنید.
پشتیبانی این دوره به صورت ارسال تیکت در سرویس اختصاصی کارمجیک است. تمامی سوالات شما توسط مدرس این دوره ( داود سامانی ) جواب داده خواهد شد.
بعد از ثبت نام در دوره، لایسنس اختصاصی برای شما ارسال خواهد شد و شما میتوانید در نرم افزار اسپات پلیر ویدیوها را مشاهده کنید.
همین الان در بخش نظرات سوال خود را در مورد این دوره از ما بپرسید و اسرع وقت به شما پاسخ خواهیم داد.









رامین رضایی –
برای اینکه این آموزش رو پیدا کنم کل اینترنت رو گشتم و هیچ جایی در موردش توضیح نداده بودن. توضیحات بسیار پخش و پلا بود و اصلا نمیشد فهمید که چه طوری این کار رو انجام دادن. واقعا از آقای سامانی برای تهیه این دوره ممنونم
رضا خمسه –
به معنای واقعی کلمه عالی بود. از اینکه مدت زمان دوره کمتر از 2 ساعت بود، فکر نمی کردم که تمام جزییات رو توضیح داده باشید ولی همه چیز کامل و مستنداتی که قرار داده بودید هم خیلی بهم کمک کرد که بتونم این گزارش رو فعال کنم.
من تقریبا تمام چیزهایی که در مورد Ecommerce Tracking بود رو توی اینترنت و وب فارسی خونده بودم و هیچ کدوم به کاملی چیزی که شما گفته بودید، توضیح نداده بودن. مخصوصا بخش DataLayer که اصلا توضیح داده نشده بود.
ممنون از دوره خوبتون و یه خسته نباشید جانانه بهتون میگم.
نیما کلبه ای (دانشجوی دوره) –
سلام جناب سامانی من که دیروز چک کردم متوجه شدم اولین نفری هستم که توی این دوره ثبت نام کردم و یه هدیه ازتون می خواستم بگیرم. امروز دوره رو دیدم و اصلا باورم نمی شد که بتونم خودم این گزارش رو فعال کنم. خیلی توی نت دنبالش گشته بودم و هیچ اطلاعات عملی در موردش نبود و از همون چند ماه پیش که گفتین قرار هست آموزشش رو درست کنید منتظرش بودم و خیلی خیلی ازتون ممنونم.
عالی بود در یک کلام. هدیه هم نمی خوام دیگه ولی اگر شما دادین هم خوشحال میشم