No products in the cart.
Web Convention چیست؟
1490 بازدید
Web Convention یا پیمان نامه وب، یکی از اصول نانوشته طراحی وب سایت ها است که کمتر در مورد آن حرف زده می شود ولی در دنیای امروز به کرات از آن استفاده می شود.
اجازه دهید که یک سوال از شما بپرسیم. زمانی که وارد سایتی می شوید و به بخش های مختلف سایت می روید، حتما در منوی سایت یا قسمت بالای سایت، لوگو یا نشان تجاری سایت را مشاهده کرده اید. اگر شما بر روی آن کلیک کنید، چه اتفاقی می افتد؟ بله شما به صفحه اصلی یا Home Page آن وب سایت بر می گردید. این اتفاق یکی از مواردی است که به صورت نانوشته طراحان سایت از آن تبعیت می کنند.
اگر شما مثلا در این مورد، بخواهید کاری کنید که کاربر بعد از کلیک کردن بر روی لوگوی سایت به یک صفحه دیگر مثلا بخش تماس با ما برود، در واقع این Convention یا پیمان نامه را زیر پا گذاشته اید و کاربر احساس می کند که با فضای عجیب و غریبی رو به رو شده است. در این مطلب قصد داریم در ابتدا در مورد Web Convention صحبت کنیم و در ادامه راهکارهای استفاده بهینه از این پیمان نامه را در کسب و کار شما بگوییم تا بتوانید یک سایت بهتر را طراحی کنید.

تعریف Web Convention
وب کانونشن در واقع قوانین پایه ای هستند که طراحان سایت برای اینکه بتوانند انتظارات کاربر را بر آورده کنند، از آن پیروی می کنند.Web Convention استانداردهای صنعت طراحی هستند که شفافیت و قابلیت استفاده از سایت را افزایش می دهند. این قوانین پایه ای طراحی سایت، به کسب و کارهای کوچک کمک می کند که بتوانند سایت پرکاربردتر و بهتری را طراحی کرده و در اختیار کاربر قرار دهند.
پایه ای ترین مواردی که باید در Web Convention از آن ها استفاده کنیم
طراحی یک سایت موفق با استفاده از پیمان نامه وب، باعث عدم سردرگمی کاربر و بهبود تجربه کاربری یا همان UX می شود. زمانی که می خواهید سایتی را طراحی کنید، صاحبان کسب و کارهای کوچک ممکن است اشتباهاتی را در زمان طراحی انجام دهند که باعث پیچیده شدن سایت شان شود. طراحی یک سایت پیچیده باعث سردرگمی کاربر خواهد شد و در عین حال باعث افزایش Bounce Rate ( خروج از صفحه ) می شود که به هیچ وجه خوب نیست.
Web Convenvtion به کاربر کمک می کند تا بتواند به راحتی در سایت و صفحه های مختلف حرکت کند و به راحتی جواب سوالات خود را در جایی که انتظار دارد در آن جا به جواب برسد پیدا کند. در واقع ما در طراحی وب سایت سعی می کنیم مسیر ها و المان ها را طوری بچینیم کاربر در سایت های دیگر به آن عادت کرده است و مثلا می داند که اگر قرار است با ما تماس بگیرد یا پیامی بفرستد، مستقیما به صفحه تماس با ما مراجعه کند و در آن جا به جواب خود برسد.
یکی از بهترین راه های آنالیز کردن رفتار کاربری و متوجه شدن مشکلات سایت، استفاده از Google Analytics و گزارش گیری در آن است. در ادامه چند مورد از پایه ای ترین مواردی را که باید در هنگام طراحی وب سایت به آن ها عمل کنیم را به شما خواهیم گفت.
لوگوی سایت
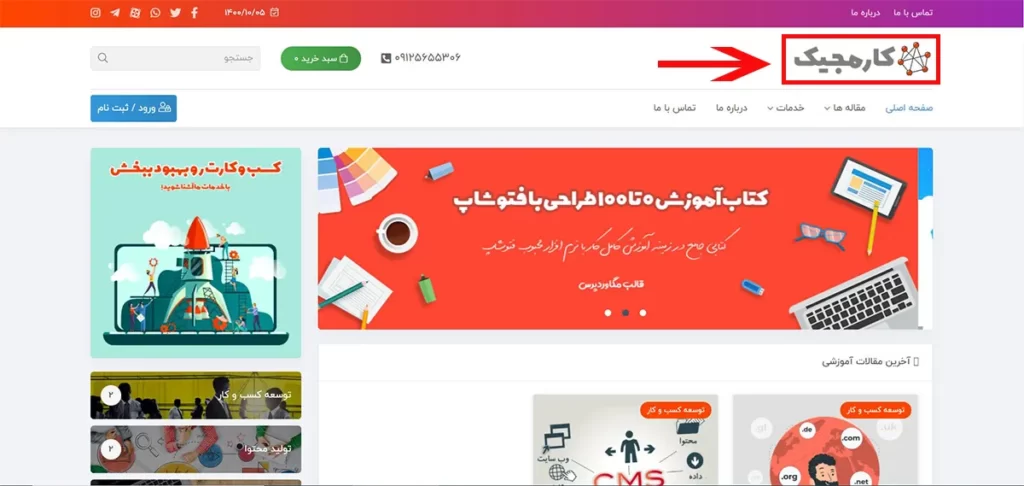
همانطور که در ابتدای مطلب گفتیم، محل قرارگیری لوگو تبدیل به یک پیمان نامه وب شده است. شما باید لوگوی خود را در بالای سایت و سمت راست قرار دهید ( در سایت های خارجی سمت چپ است ) از 10 سایت پربازدید دنیا در سال 2017 مانند آمازون و فیسبوک، لوگو در این مکان قرار داده شده است. این کار باعث می شود که کاربر بداند که در حال بازدید از چه سایتی است. این کار برای سایت های کوچک باعث افزایش Brand Recognition یا شناخته شدن برند نیز کمک می کند. نکته دیگری که در این مورد مهم است و باید به آن توجه کنید این است که حتما لوگو را به صفحه اصلی خود لینک کنید تا کاربر با کلیک کردن بر روی آن بتواند به صفحه اصلی برود.

فهرست ها و منوها
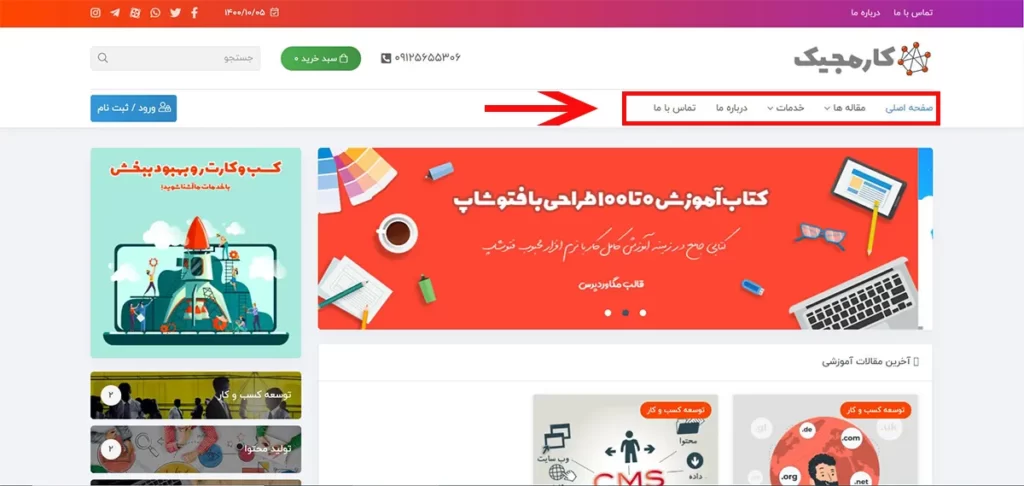
منوها در واقع قطب نمای سایت هستند و قسمت های مختلف و اصلی سایت را مشخص می کنند. کاربر انتظار دارد که منو در تمام صفحات قابل مشاهده باشد و جایگاه آن هم در بالای صفحه سایت است. در بعضی از سایت ها مانند سایت ما به دلایل مختلفی از منوی چسبان استفاده می شود و شما با اسکرول کردن به پایین و خواندن ادامه مطلب همیشه منو را خواهید دید.
اگر شما از این حالت پیروی نکنید، حرکت در سایت شما برای کاربر به شدت سخت و طاقت فرسا خواهد بود. اگر صفحه های مختلف شما و سایتتان را مانند راهرو و اتاق های مختلف تصور کنید، حرکت کردن بین آن ها بدون استفاده از یک نقشه و قطب نما بسیار سخت و ناممکن خواهد بود.
از دید سئو هم این مساله بسیار مهم است تا روبات های گوگل بتوانند صفحه های مختلف را شناسایی و ایندکس کنند.

لینک سازی
Hyperlink ( هایپر لینک ) پورتالی هستند که یک صفحه شما را به یک صفحه دیگر متصل می کنند. با استفاده از این لینک ها است که کاربران می توانند بین صفحات مرتبط حرکت کنند و مطالب را بخوانند. هایپرلینک ها باید رنگ و ضخامت متفاوتی از متن های دیگر سایت داشته باشند و اگر شما به این مساله توجه نکنید، جلوی حرکت کاربر را گرفته اید. مثلا در سایت ما هایپرلینک ها با رنگ نارنجی و بولد مشخص شده اند. پس وقتی کاربر با این متون که متفاوت از متن اصلی است مواجه می شود، می فهمد که با کلیک کردن یا لمس کردن آن می تواند به یک صفحه دیگر از سایت ما برود.

سخن پایانی
طراحی یک وب سایت یکی از مهمترین قسمت هایی است که یک کسب و کار ( چه کوچک و چه بزرگ ) باید با دقت انجام دهد. در حال حاضر اکثر قالب ها در CMS های رایگان مانند وردپرس، این مسائل را رعایت کرده اند ولی در هر صورت دانستن این موارد به شما کمک می کند که دید وسیع تری داشته باشید تا بتوانید آن را با قسمت های دیگر کسب و کار خود مطابقت دهید. بگذارید یک مثال برایتان بزنیم:
فرض کنید شما به عنوان یک شرکت تاکسی اینترنتی می خواهید با اسنپ و تپسی رقابت کنید. تصمیم گرفتید که در اپلیکیشن خود به جای سیستم مرسوم گرفتن تاکسی ( انتخاب مبدا – انتخاب مقصد – درخواست تاکسی ) از صدای کاربر استفاده کنید. مثلا کاربر بگوید ” من میدان ولی عصر هستم و می خواهم به میدان ونک برم ” و سیستم به صورت اتوماتیک و بر اساس فرمان صوتی شما یک تاکسی برای شما انتخاب کند. از آن جایی که شما در حال شکستن قاعده قابل قبول برای کاربران هستید ( حتی با اینکه روش شما ممکن است بهتر باشد ) ولی باید در ابتدا مانند مابقی کسب و کار ها رفتار کنید و از نوع جدید درخواست صوتی برای مدتی به عنوان یک آپشن قابل انتخاب برای کاربر تا کاربران به آن عادت کنند.
شما در کسب و کار خود چه کاری را خارج از قاعده انجام دادید؟ چه نتیجه ای از این کار گرفتید؟
آیا این مطلب را می پسندید؟
https://karmagic.ir/?p=1347
داود سامانی
لیسانس سخت افزار و عاشق کسب و کار. برای به وجود آوردن یک کسب و کار موفق نیاز به توانایی هایی داریم که سعی می کنم دانشم را با شما به اشتراک بگذارم.
مطالب بیشتر




هیچ دیدگاهی نوشته نشده است.